You know, if you want to use Bootstrap in Dreamweaver, it can be automatically done.
- Download bootstrap zip file from: https://getbootstrap.com/
- Put CSS and JS folder of Bootstrap in your root folder
- Create New Site
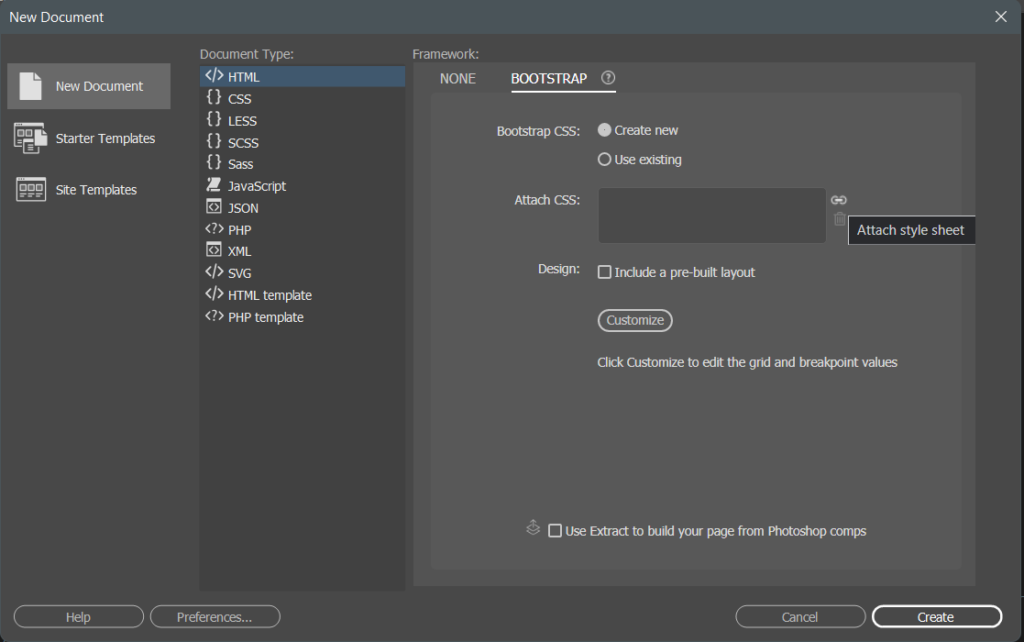
- Create a file -> Select Bootstrap -> Attach Bootstrap.css file on the dialog below

5. Now Dreamweaver automatically will add line below to header:
<link href="css/bootstrap.min.css" rel="stylesheet">and these lines to footer of the page:
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>Note: Some JavaScript function doesn’t work in this situation.
The solution is; just change below code:
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>to:
<script src="js/bootstrap.bundle.min.js"></script>



